Blogger 之 功能使用說明 for Ru
看到標題想也知道給誰用了,Ru在國外期間"無名小站"忽然換老闆,所以通知更改密碼,好死不死的她的mail2000早就沒了,所以因緣際會下,我叫Ru去使用Blogger,為何會使用Bloggerㄌㄟ,主要是因為他可以設定很多更進階的東西,也因這樣Ru陷入了使用障礙的狀況下,看來我還是寫篇小部分的使用說明給她參考一下。
首先,先看一下Google提供的免費Blogger的首頁
http://www.blogger.com/start
圖1

當然要先申請一下gmail的帳號,所以在使用者名稱輸入自己的gmail帳號
圖2

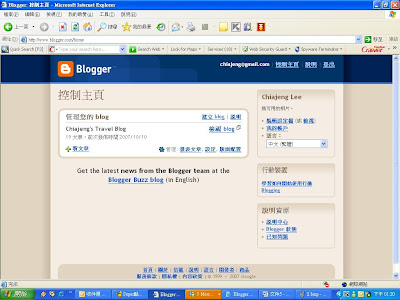
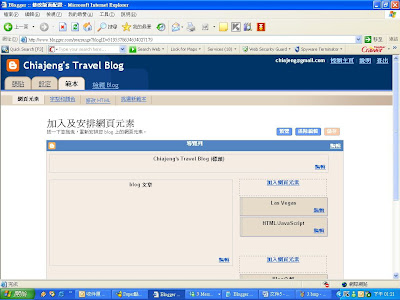
然後進入後,可以看到控制主頁,Blogger提供使用者可以建立很多個Blog,新手一開始可以建立一個屬於自己的Blog
圖3

首先我來介紹一下網頁元素,Blogger提供很多彈性的進階用法,在我這個範例中,有使用到一些網頁元素
圖4

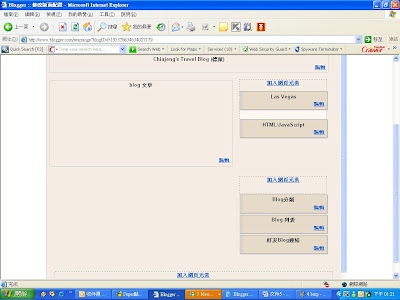
這些元素都可以移動,但是因為我套用的這個範本可以移動的框架已經是半固定的
圖5

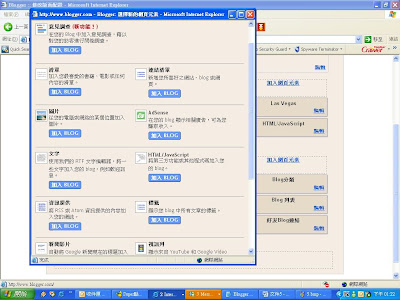
我們來看一下Blogger有提供哪些網頁元素
圖6

來看一下HTML/JavaScript的用法,進入後可以將你在別人的網頁上所提供的一些小工具的JavaScript貼上來使用
圖7

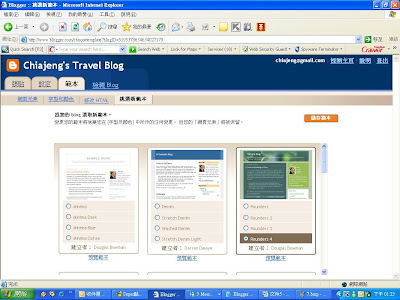
那基本上元素的用法大同小異,都是中文的應該不難理解,接下來就是選一個自己喜歡的格式的範本,如果都不喜歡,只好自己寫了,寫的方
式就真的需要很專業所以這邊不介紹
圖8

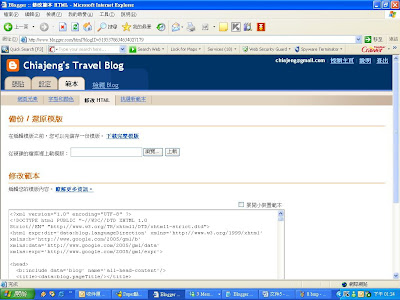
那選了別人的範例後也可以修改他人的範例,也可以備份或是在自家的電腦上寫好網頁後丟到Blogger上執行
圖9

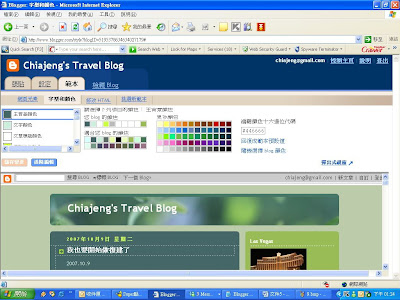
如果範例中的顏色都不喜歡的話,也可以自己定義
圖10

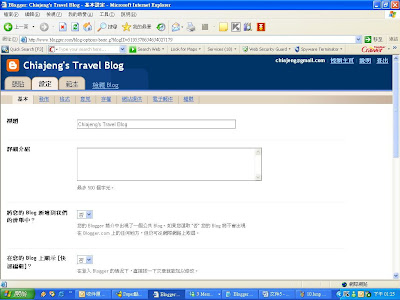
接下來再設定Page中有許多可以設定你Blog的一些基本設定,例如標題、自我介紹、留言設定等等
圖11

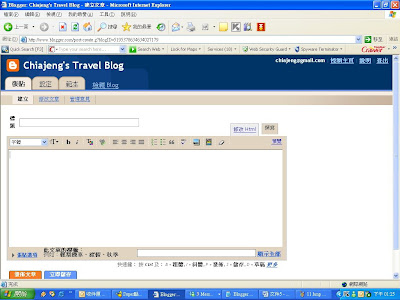
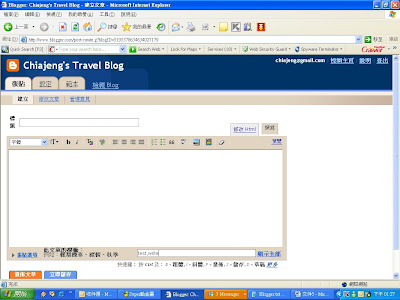
接下來在張貼的page裡面有建立、修改文章、管理的選項,在建立中的下面有個標籤選項,可以當作分類來使用,一篇文章可以有很多標籤,
例如輸入 美西,旅遊,當分類點選到美西或是旅遊都可以看到這一篇
圖12

圖13

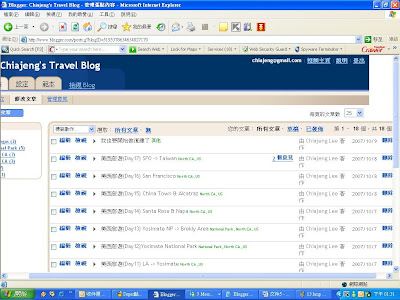
在修改文章的選項中可以隨時的編輯所寫的任何文章,也可以看到標題旁邊的綠色文字,那就是標籤,也可以刪除,也可以看到所有的分類,
每種分類的文章有幾篇
圖14

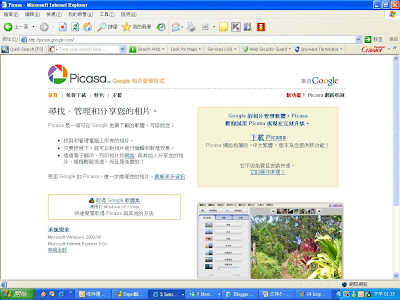
在寫Blog的時候,會常使用到照片,Blogger提供了Picasa的網路相簿宮我們使用,
在Picasa的首頁中,可以點選"網路"藍色字,進入Picasa的進入畫面
圖15

到了Picasa的首頁後也是需要gmail的帳號來做登入
圖16

進入後可以新增相本,然後也會有一個Blogger的圖示的相本,這個就是如果你直接在編輯文章時上傳相片時,他就是放到這相本,也可以自己
上傳照片放到自訂的相本
圖17

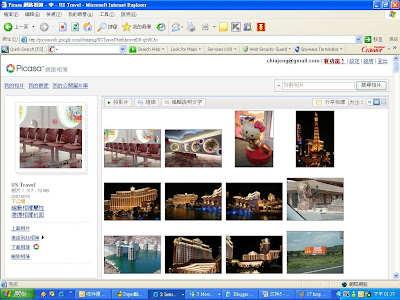
進入相本後可以看到你所放的相片
圖18

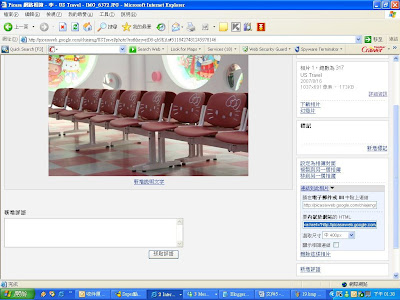
點選你要的相片後可以在右邊的資訊欄位中看到相關的資訊及使用的方式
圖19

然後文章想要自己加入想要的照片的話,可以在"連結到此相片"的選項點開後,建議使用"要內嵌於網站的HTML",然後記的先選"選去尺寸"後
再去點選"要內嵌於網站的HTML"的網路位置,然後就是Ctrl-C去複製網址,貼在文章中,當然請把文章先打,然後再點選文章的Html的切換後
把你要的照片網址貼上去即可
圖20